Colors in CSS
So Many Choices!
Color in CSS
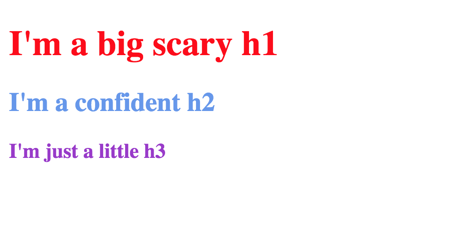
Built In Colors

<h1>I'm a big scary h1</h1>
<h2>I'm a confident h2</h2>
<h3>I'm just a little h3</h3>h1 {
color: red;
}
h2 {
color: cornflowerBlue;
}
h3 {
color: darkOrchid;
}Color in CSS
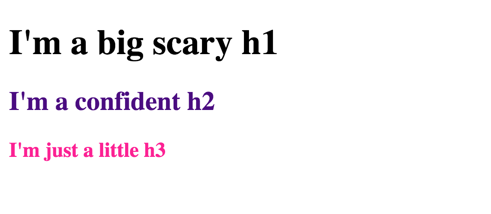
Hexadecimal

<h1>I'm a big scary h1</h1>
<h2>I'm a confident h2</h2>
<h3>I'm just a little h3</h3>h1 {
color: #000000;
}
h2 {
color: #4B0082;
}
h3 {
color: #FF1493;
}# + String of 6 hexadecimal numbers(from 0-F)
Color in CSS
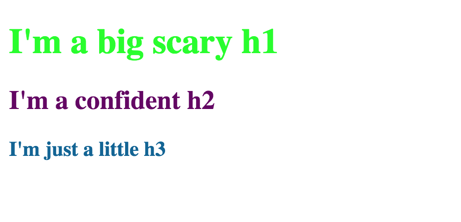
RGB

<h1>I'm a big scary h1</h1>
<h2>I'm a confident h2</h2>
<h3>I'm just a little h3</h3>h1 {
color: rgb(0,255,0);
}
h2 {
color: rgb(100, 0, 100);
}
h3 {
color: rgb(11, 99, 150);
}3 channels: Red, Green, and Blue. Each ranges from 0 - 255
Color in CSS
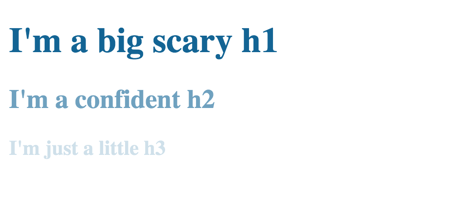
RGBA

<h1>I'm a big scary h1</h1>
<h2>I'm a confident h2</h2>
<h3>I'm just a little h3</h3>h1 {
color: rgba(11, 99, 150, 1);
}
h2 {
color: rgba(11, 99, 150, .6);
}
h3 {
color: rgba(11, 99, 150, .2);
}Just like RGB, but with an alpha(transparency) channel. Ranges from 0.0 - 1.0
Color and Background

<div>
<p>Hello</p>
<p>Goodbye</p>
</div>body {
background: #95a5a6;
}
div{
background: #3498db;
}
p {
color: #ecf0f1;
}
Use 'color' to set text color and 'background' for background color
Background Image

<div>
<p>Hello</p>
<p>Goodbye</p>
</div>body {
background: url(http://3dprint.com/wp
-content/uploads/2014/11/-
Rainbow_Ocean__by_Thelma1.jpg);
}
div{
background: rgba(0,0,0,.7);
}
p {
color: #ecf0f1;
}
The background property can also set a background image
Printer Friendly - CSS Color
By Colt Steele
Printer Friendly - CSS Color
- 2,611



