Intro to CSS
Objectives
- Define CSS and the role that it plays in WebDev
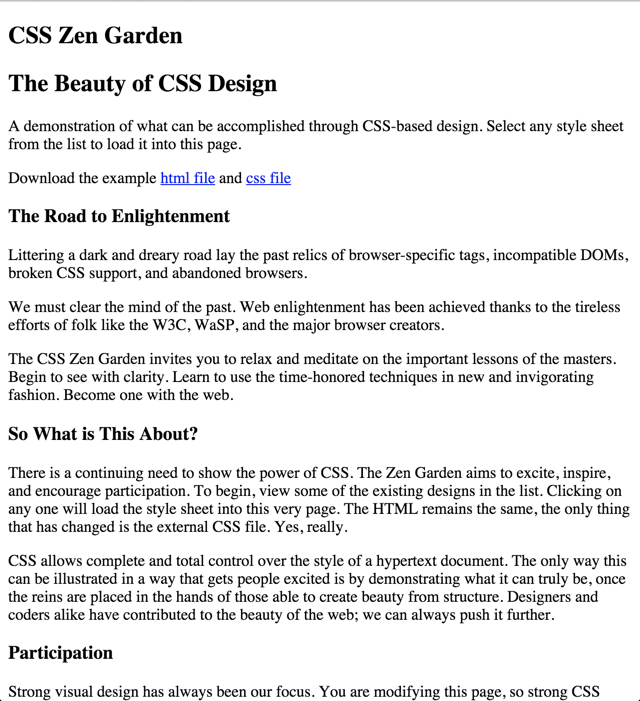
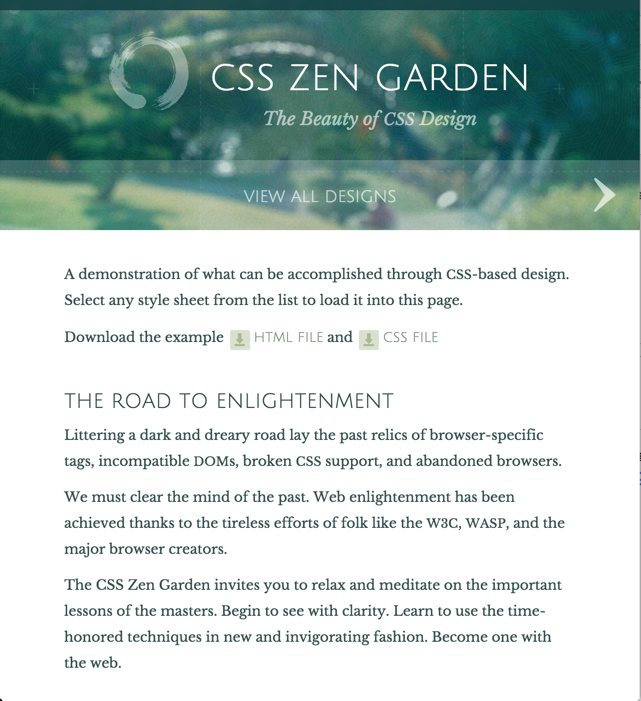
- View websites before and after CSS has been added
- Understand the "general rule" for CSS syntax
Cascading Style Sheets
The "adjectives"


selector {
property: value;
anotherProperty: value;
}The General Rule
/*Make All h1's purple and 56px font*/
h1 {
color: purple;
font-size: 56px;
}
/*Give All img's a 3px red border*/
img {
border-color: red;
border-width: 3px;
}Examples
<html>
<head>
<title>About Rusty</title>
<style type="text/css">
li {
color: red;
}
</style>
</head><h3 style="color: pink;">blah blah blah </h3>
<h3 style="color: pink;">knock knock </h3>
<p style="color: yellow;">blah blah blah </p>Style Tag
Inline
Where do we write our styles?
<html>
<head>
<title>About Rusty</title>
<style type="text/css">
li {
color: red;
}
</style>
</head><h3 style="color: pink;">blah blah blah </h3>
<h3 style="color: pink;">knock knock </h3>
<p style="color: yellow;">blah blah blah </p>Style Tag
Inline
Bad Idea!
<!DOCTYPE html>
<html>
<head>
<title>Demo Page</title>
<link rel="stylesheet" type="text/css" href="app.css">
</head>
<body>
</body>
</html>Write our CSS in a separate CSS file
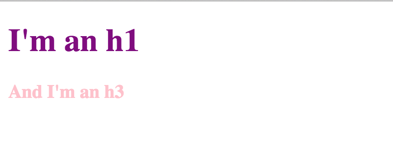
h1 {
color: purple;
}
h3 {
color: pink;
}In our app.css file:

The Result
Using the <link> tag
Closing Tags
<h1>I need a closing tag </h1>
<p>Me too!</p>Self-Closing Tags
<!-- No closing tag or inner text needed -->
<img src="corgi.png">
<link href="style.css">
<!-- Don't worry about what these tags do yet -->
Adding Additional Information To Tags
<img src="corgi.png">
<p class="selected">woof woof</p>
<a href="www.google.com">Click me to go to Google</a>
<link rel="stylesheet" type="text/css" href="style.css">
<tag name="value"></tag>Attributes
Images
<img src="corgi.png">
Links
<a href="www.google.com">Click me to go to Google</a>
<a href="www.reddit.com">Click me to go to Reddit</a>
<a href="url">Link Text</a>
Printer Friendly - Intro to CSS
By Colt Steele
Printer Friendly - Intro to CSS
- 3,483



