props.children
Objectives
-
Describe what props.children does
-
Read more about props.children helper methods
props.children
A collection of the children inside of a component...
Let's see an example
Row Example
class App extends Component {
render() {
return (
<Row>
<p>Timothy</p>
<div>Moxie</div>
<h1>React</h1>
</Row>
);
}
}Row Example
class Row extends Component {
render() {
return (
<div style={{
display: 'flex',
flexDirection: 'row',
justifyContent: 'space-around',
}}>
{this.props.children}
</div>
)
}
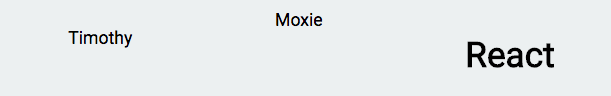
}Row Rendered